When you approach a web design company to design your website, you will of course have an idea in your head about what you want the design to look like, what you want the design to do and how you want the website to feel during use. However, there is a good chance that you are unfamiliar with the web design process as a whole. This comes as no surprise, when you are paying a web design company to design and build your website, you are probably thinking that they know what they are doing and that you should leave it to the experts.
There are, however, a great number of advantages that come with understanding the design process. You will be able to understand more about what makes a successful website, and what cost implications adding different features has on the project. You will also be able to get more involved in the project itself, meaning the end result is more your own work rather than anyone else’s.
The web design process itself is not actually very difficult to become familiar with. This blog post from the team at Imaginaire Digital aims to give you all the knowledge you need to know about the web design process, giving you the entire process broken down into 7 easy steps!
Let’s take a look…
Goal Identification

This needs to be the first port of call for any web designer as this is where you get to know the client, what they are looking to achieve with the website, and the kind of budget they have for the project. For any website to be successful, it needs to be built for its target audience, so this is a great chance to find out what your client is looking to achieve from the website, as well as their design ideas.
- There are certain questions that you need to answer during this process:
- Who is the website being built for?
- What will the users expect to find or do there?
- What is the website’s primary aim? To sell, inform or amuse.
This is absolutely the most important part of the web design process. If the above questions are not answered as part of this process, the entire project could set off in the wrong direction. There are certain tools and processes you can use during this step to aid you:
- Buyer Personas
- A Full Creative Brief
- Comprehensive Competitor Analysis
- Brand Guidelines and Attributes
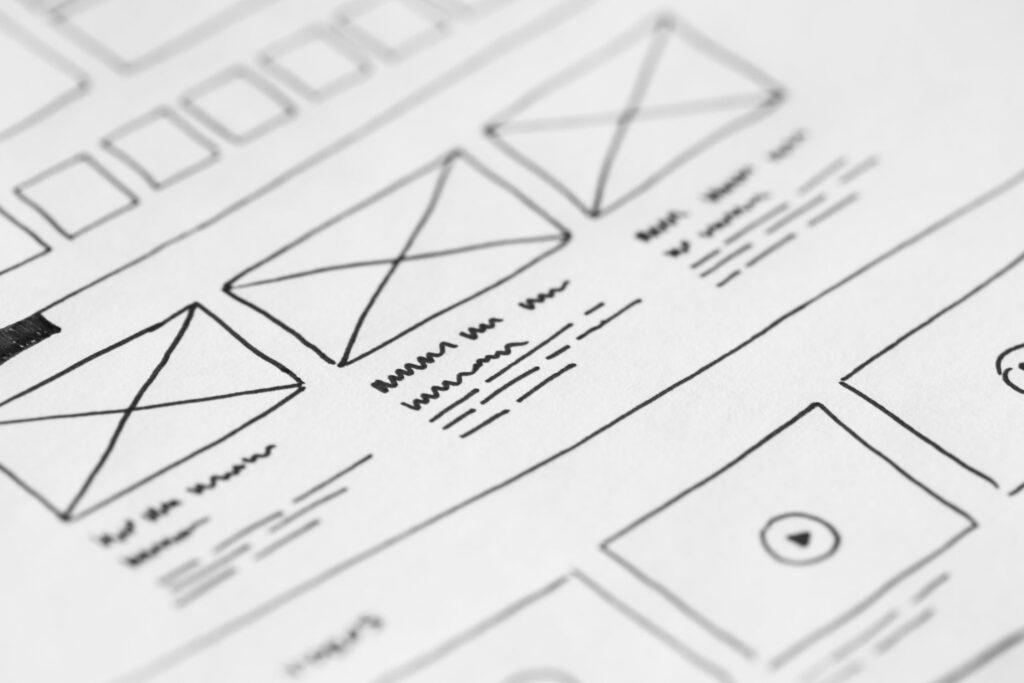
Wireframing

Once the planning has been completed, and your web designer is fully briefed on your website and what you would like to achieve, the next step is to completely plan the structure of the website, in other words, you need to wireframe the site. No content is being created at this point, but you are at a stage where you are planning the entire structure of the site. This includes what pages are going to be created, and where these will be laid out.
Often, when using a reputable web designer, they will take the wireframing process one step further and start to plan out the user experience of the website. This is where tools such as Sketch and Adobe XD become really handy as they allow you to plan the basic design and functionality of the website, without any programming work. This way, you will be able to fully imagine how the site is going to work when live, a great thing for all project owners.
Content Creation

Once the wireframing is complete, it is time to start planning and writing the content that is going to be placed on the site once live. This is the time where you can plan your homepage content, the content for all of your internal pages and any blog posts you want going live on launch day!
The content creation stage also gives you a chance to plan the lead generation strategy for the website. Are you going to be placing CTAs on your website, or within the content of blog posts? Great, now is the time to start work on designing these elements.
If you are working with a full service agency, then the content creation stage of the project is also the stage of the project where the SEO strategy starts to be conceived. You are able to plan out the content for the website, and plan the outreach that is going to take place well before the website is live.
The Visual Elements

For me, this stage of the web design process is by far the best! This is the stage of the process where you start to see your hard work come together. During the visual elements of the project, you are able to plan out the style of the entire website! What fonts will you be using across the website, what kind of imagery will you be using and does a logo need to be designed as well? These are all questions that are answered during this stage of the process.
Web designers will also use this stage of the process to combine the content that has been written with the visual elements that have been created. And voila, the website has officially been created! Of course, there are still things that need to be done which we will discuss a little later on. However, you are now able to move through the entire website and read the content that has been created, as if it was already live!
Testing

Once the site’s visuals and content have been combined, it is time to test your website!
Depending on the size of the website, this can be a somewhat long and laborious process, however, it needs to be done! The testing phase will involve you going through each and every page on the website, testing the links and reading the content to ensure there are no spelling errors. This is also the part of the process where any bugs in the code and functionality of the website are found and fixed.
There are a wide array of tools you can use during this process. However, the tool we recommend is ScreamingFrog’s SEO Spider! This tool will automatically crawl your website as if it was being crawled by Google’s bots, and point out any broken links for you, without you having to check yourself!
Launch

This is, obviously, the final stage of the web design process! Pressing the “big red button” to put your website live. Don’t expect things to run smoothly every time, there may still be a few bugs that need fixing. Web design, after all, is a fluid process that is always being improved.
If you were working with a full service agency during this process, one or two long blog posts may also be put live, allowing your agency to start the process of marketing your website and giving your SEO a jump start!
One thing you need to remember about the launch stage is that it’s nowhere near the end of the job. The beauty of web design projects is that it’s never finished. Once the site goes live, you can continually run user testing on new content and features, monitor analytics, and refine your messaging.